第 23 天 !
使用 context 來傳送,雖然達到了能跟 目標 component 直接對接的功能,
但是這樣產生了問題,
由於可以直接傳遞到 component , 這樣會導致數據混亂,不好維護,
打個比方,
<App>
<Child1>
<Child2>
<Child3></Child3>
</Child2>
</Child1>
</App>
當我在 Child1 & Child3 使用 context 獲取資料,
當 context 更新, 同時會觸發 Child1 & Child2 & Child3 的 re-render , 這樣無疑會增加效能的消耗
另外,由於資料的傳送是以廣播的形式送出,
當 context 更新,
只要是使用這個 context 的 component ,
都會被強制更新,
就算當下改變的資料跟這個 component 沒關係,
還是會做 re-render 的動作
這無疑增加我們的效能成本
那還有其他選擇嘛?
有! 就是我們之後介紹的 Redux
但是我們要先來討論一下, flux
什麼是 flux ?
它是由 facebook 提出的 design pattern ,
定義前端如何去做資料的變化&保存,
核心概念就是 單向資料流,
flux 定義了三種主要部分:
定義改變資料的行為,
比如:一個計算機,我目前的動作是加法,那我要把輸入的數字做加總
這就是一個 加法動作,
那要完成這個動作會分為 action & action creator,
通常會用 function 定義 action 的 type & 相關需要的參數,
最後把輸出的 action 遞給 dispatch
like:
const actionCreator = (count)=>{
const action = {
type: 'ADD',
payload:{
count
}
}
dispatch(action);
}
是連接 action & store 的橋樑,
根據action 的資料做相關的處理, 並保存到 store 裡
保存資訊的地方,只有 dispatch 可以改變資料,
其他地方只能做讀取的動作,
當資料發生變化,
會發出通知告知 View 資料轉變
PS. Store 可以不只一個
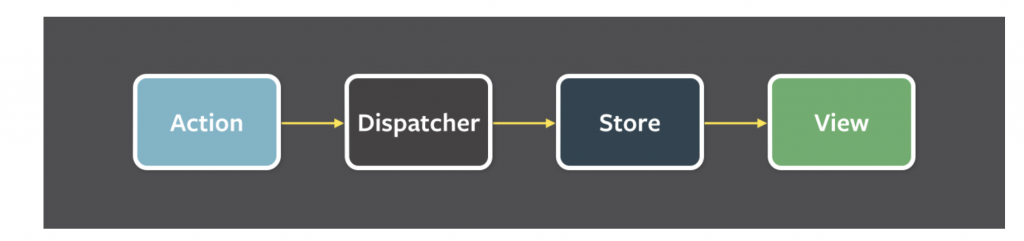
這是flux 官方的結構圖
這樣我們可以很清楚的看到,所有的動作都是單向的,
action 告知動作 > dispatcher 針對動作改變資料 > store 保存 > view 顯示
這樣的好處是,我們可以清晰的知道每個動作會影響的資料,
當發生錯誤時,我們可以了解在哪個動作發生了狀況
